Animated PNG (APNG) Files
Update: See my 20-Dec-2019 post for how to write APNG files from MATLAB.
Have you heard of animated PNG (APNG) files? Are you interested in creating them from MATLAB? They are supposed to be an improvement over GIF for making animations that are viewable in a web browser. (If you have an opinion about this, one way or the other, please share your thoughts in the comments.)
Here's a sample image. Do you see the animation in your web browser, or do you see only a still image?

Public domain image. Credit: Holger Will
When I look at this image on my Mac, it animates using Safari (version 11.1.2) and Chrome (version 62), but not with the MATLAB browser.
I have to admit that I had never heard of animated PNG files until last week, when I happened to see them mentioned in MATLAB Answers. One of the MATLAB Answers pages where APNG has been discussed is the question, "How can I create animated GIF images in MATLAB?", where Royi suggested using APNG as a superior replacement for GIF.
I was curious, so I started looking into it.
First, a little background. The PNG image format was created in the 1990s, and it was intended as a replacement for GIF. It is an efficient and popular lossless image file format that is universally supported in browsers and other applications that deal with image files. However, GIF has one capability that PNG does not have: animations. For this reason, PNG never replaced GIF for use on web pages, despite some temporary legal restrictions associated with using GIF in the 1990s. (Search for "gif unisys" if you're interested.)
As an image file format, GIF has a couple of significant weaknesses. The first is that a GIF image can have only at most 256 different colors. For animated GIFs, this limitation applies to each frame. The second weakness is that saving an image with transparency uses up one of the 256 colors, and the transparency of each image pixel is either fully opaque or fully transparent. This makes it difficult to make images with smoothly antialiased edges, and it also causes artifacts when a GIF still image or animation using transparency is displayed on top of a different background color than what was originally used to render the image.
The animated PNG format was intended to overcome both of these weaknesses. (Also, unlike GIF, there is no controversy over how to pronounce PNG.)
Here are some key information sources about APNG:
- Wikipedia article
- APNG specification (by Stuart Parmenter, Vladimir Vukicevic, and Andrew Smith)
- APNG web site with history, samples, tutorial, and some code
And here are a few interesting things I've learned:
- An APNG file is a valid PNG file. According to the PNG spec, compliant file readers are required to ignore file chunks that they don't know about. Therefore, a compliant PNG reader that doesn't handle APNG should simply show the first image frame in the file.
- Apparently, the community responsible for maintaining the PNG specification never accepted the APNG spec extension or updated the reference library (libpng) to handle APNG.
- Despite that, APNG has achieved a surprisingly broad level of browser support. According to the Wikipedia page, as of this writing, only Internet Explorer and Microsoft Edge are holdouts.
- Various benchmarks are available online that claim to show that smaller file sizes are achievable with APNG, despite the fact that PNG files are not limited to just 256 colors. I haven't verified it, but I believe this file size improvement is because of the optional interframe differencing feature of APNG.
- There is a fairly straightforward implementation recipe on the Wikipedia page for combining any number of individual PNG files into an APNG file.
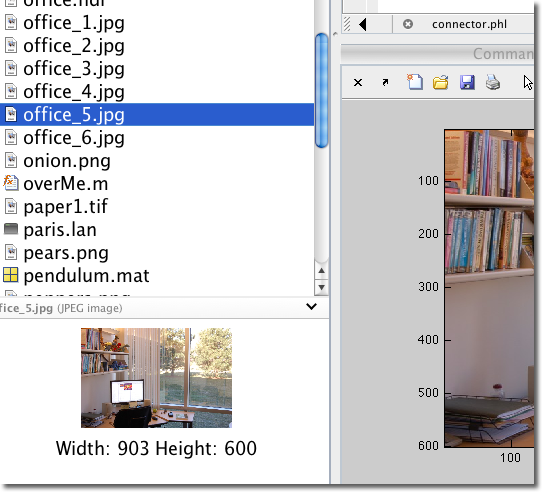
Finally, I learned (by accident!) that the Preview app on the Mac is capable of converting an animated GIF file to an APNG file. You can accomplish this by viewing an animated GIF file in Preview and then using the "Export" menu to save it as a PNG. It gets saved with the animation intact.
My 20-Apr-2017 post on the "Eight Queens Problem" included an animated GIF. Here it is as an APNG file, as created by the Preview app. (If you are looking at this blog post in a browser that doesn't support APNG, you'll probably just see an empty 5x5 chessboard.)

In this case, the APNG file is about 2.5 times the size of the GIF file, so perhaps the Preview app isn't fully optimizing the APNG output. Also, the APNG file likely would have been smaller if it had been created directly from the original graphic, because the GIF file appears to use dithering in the chessboard squares.
If you have an interest in APNG files, please let us know in the comments.









评论
要发表评论,请点击 此处 登录到您的 MathWorks 帐户或创建一个新帐户。