【R2022a 新機能】App Designer によるカスタム UI コンポーネント作成
こんにちは.道家です.
新入社員の方,新入生の方,おめでとうございます!我が家では娘が新小学 1 年生となりました.入学式は保護者一人の参加だったため私は校門の前で写真を撮るのみでしたが,新たなフェーズに入った気分で少しワクワク(とドキドキ)しています.
さて,今回は先月リリースされました R2022a の中から今気になっている新機能について紹介します.
MATLAB EXPO Japan (ハイブリッド開催) – 会場へお越しください!
その前に 5 月 25 日に開催されます MATLAB EXPO Japan についてのお知らせです.当日のアジェンダも決まり,準備は着々と進んでいます.現在ハイブリッド開催を予定していまして,3 年ぶりの会場での開催をとても楽しみにしています.参加を希望されるかたはホームページよりご登録お願いします.来場登録とオンライン参加登録がありますが,可能な方は是非来場登録をご検討ください.対面ならではの体験が盛りだくさんです.
- MathWorks デモブース:MathWorksエンジニアと直接話せて,ブースによってはデモを操作させてくれるかもしれません.
- 女性限定プログラム Women in Tech:MathWorks 社員も含む日本の女性 MATLAB ユーザーと交流できます.
- プログラミンコンテスト:過去 2 回の対面 MATLAB EXPO でも実施されましたが,その場で行う MATLAB 腕自慢です.上位者にはノベルティを贈呈します.
- ポスター発表:今年は約 10 個のポスター発表が展示されます.発表者と直接お話ができます.
- ライトニングトーク発表者との交流会:夕方のライトニングトークの直後に発表者と交流する会です.発表内容の詳細を聞いたり,いろいろな MATLAB 話で盛り上がりましょう!ちなみにライトニングトークは13組の発表者が出揃いました.
- (おまけ)SNS で活躍している多くの MATLAB の中の人達に会えるかもしれません!

目次
App Designer によるカスタム UI コンポーネント作成
新しい MATLAB が出るたびにリリースノートを熟読するのですが,毎回気に入った新機能をいくつかに絞るのに苦労しています.R2022a も新機能が盛りだくさんですが,今回とりあげるのはアプリ開発好きの私には嬉しい「App Designer でのカスタム UI コンポーネントの作成」です.
「カスタム UI コンポーネント作成」は R2020b からできるようになっていましたが,以前までは自分でクラスファイルを書く必要がありました.R2022a からは App Designer の中で対話的に作成できるようになり,私もついに試してみようという気持ちになりました.最新版のドキュメンテーションには英語ですが簡単な例を用いた説明があります.この記事では別の例を使って概要を紹介したいと思います.
カスタム コンポーネント:RGB ランプ
今回作成するカスタム UI コンポーネントは RGB ランプです.赤・緑・青のスライダーがランプの色と連動しているコンポーネントとなります.

まずはホームタブから「新規>アプリ」を選択します.

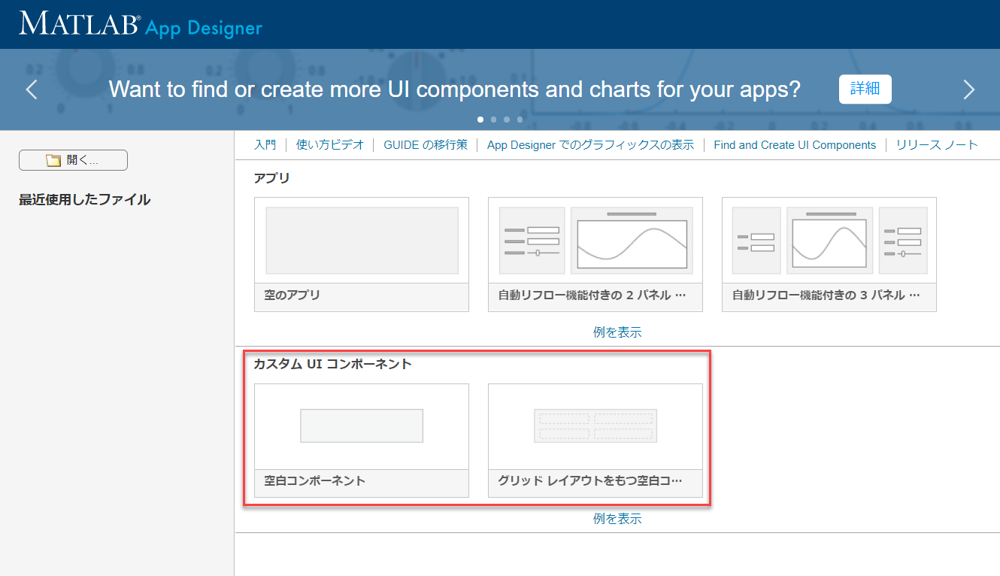
App Designer のスタートページが立ち上がるので,「カスタム UI コンポーネント」を選択します.

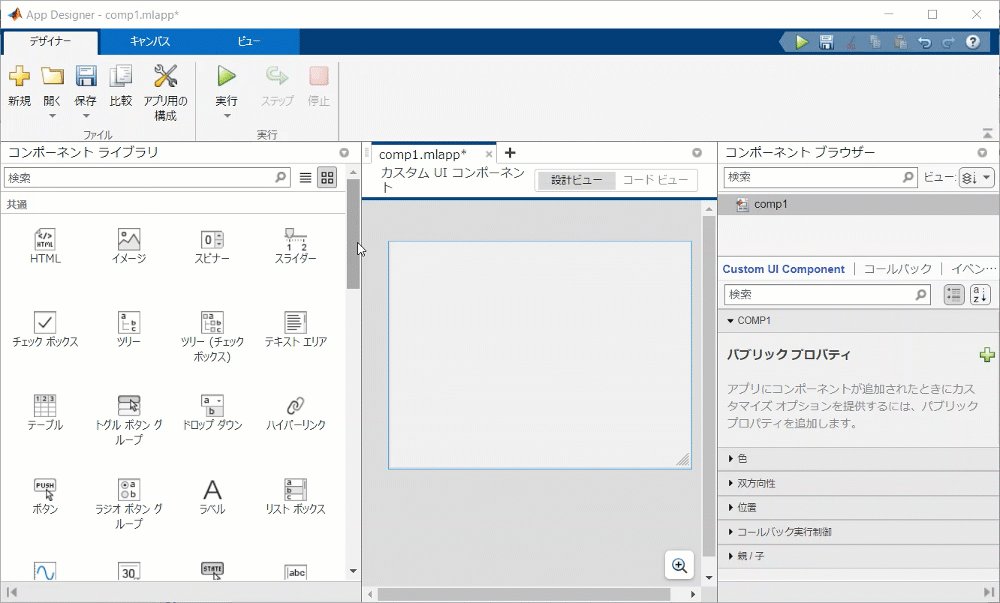
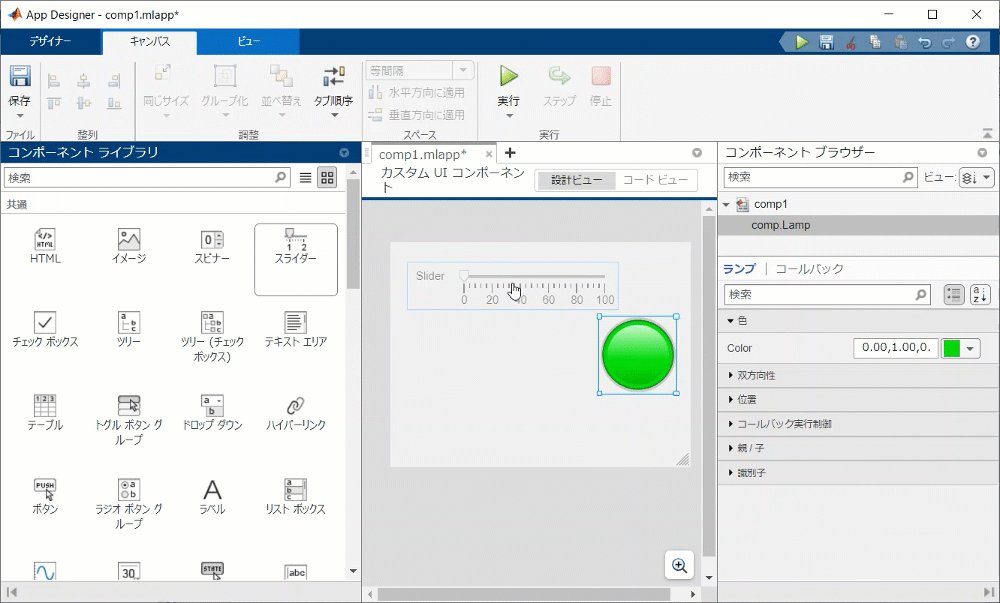
コンポーネントの配置
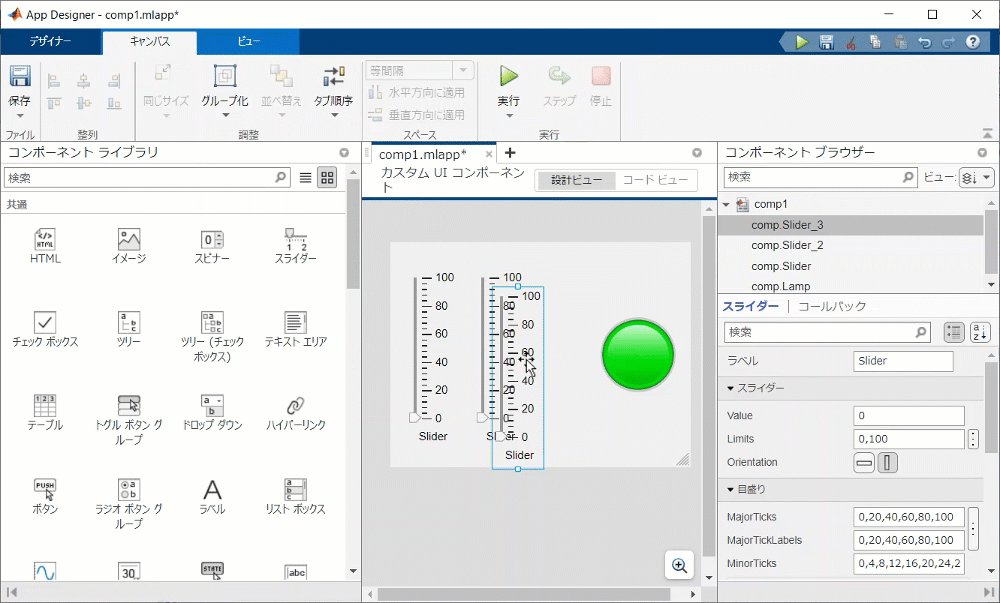
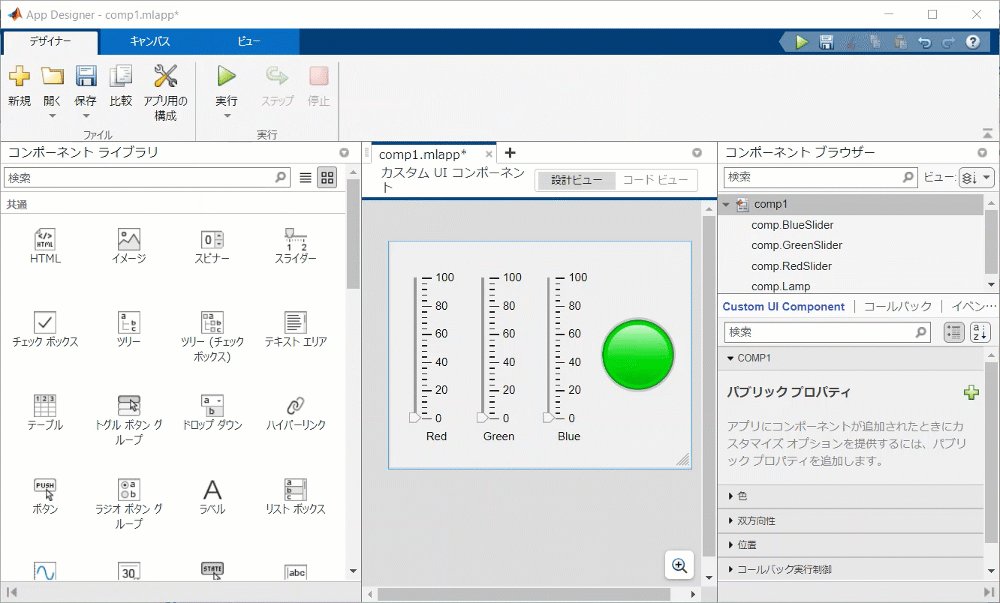
まずは「ランプ」を1つと「スライダー」を3つ配置します.

プロパティの設定
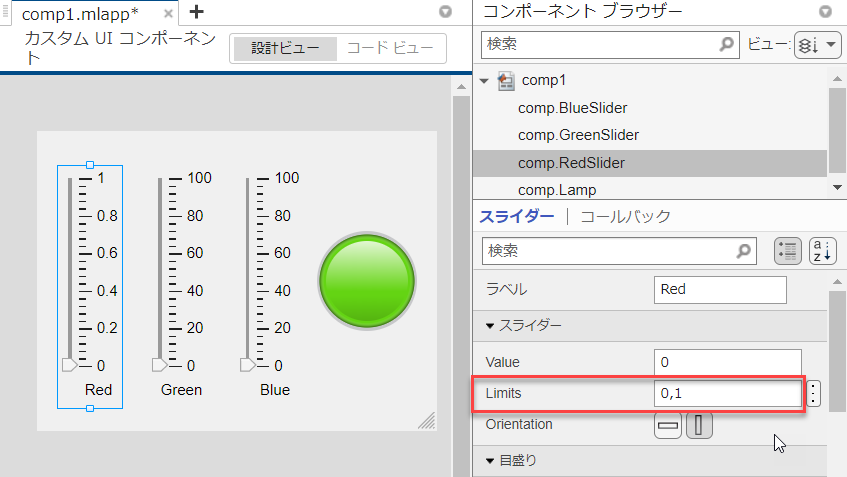
Red,Green,Blue のスライーダーはそれぞれ赤,緑,青の成分の量を示し,0から1の範囲の値になります.よって,それぞれの Limits を 0, 1 に設定します.

スライダーの初期値はすべて0なので,ランプの色の初期値も 0, 0, 0 に設定します.

カスタム プロパティの設定
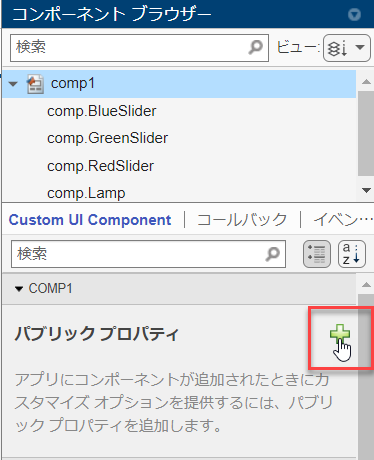
ランプやスライダーに Color や Limits というプロパティがあるように,カスタム コンポーネントにもプロパティを作ることができます.今回は RGB というプロパティを作ります.まず,コンポーネントのパブリック プロパティからプラスのボタンをクリックします.

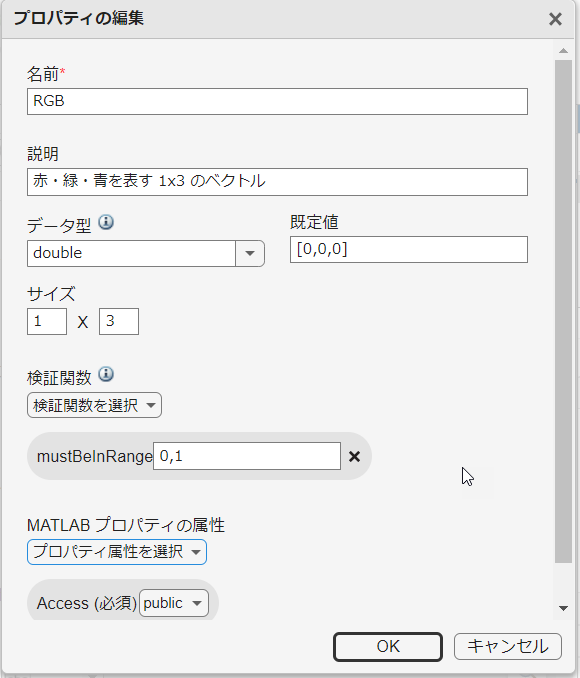
RGB プロパティの属性を設定します.このプロパティは数値型で 1×3 のベクトルです.数値は0から1の範囲内であるべきなので,数ある検証関数から範囲指定できる mustBeInRange を指定します.

コンポーネントの連動
必要な要素は準備できたので,機能を追加していきましょう.
まず,スライダーの動きと RGB プロパティの値を連動させます.つまり,スライダーを動かしたとき,その値が RGB プロパティの対応する値に反映されるようにします.それには,スライダーの ValueChangedFcn と ValueChangingFcn のコールバックを設定します.

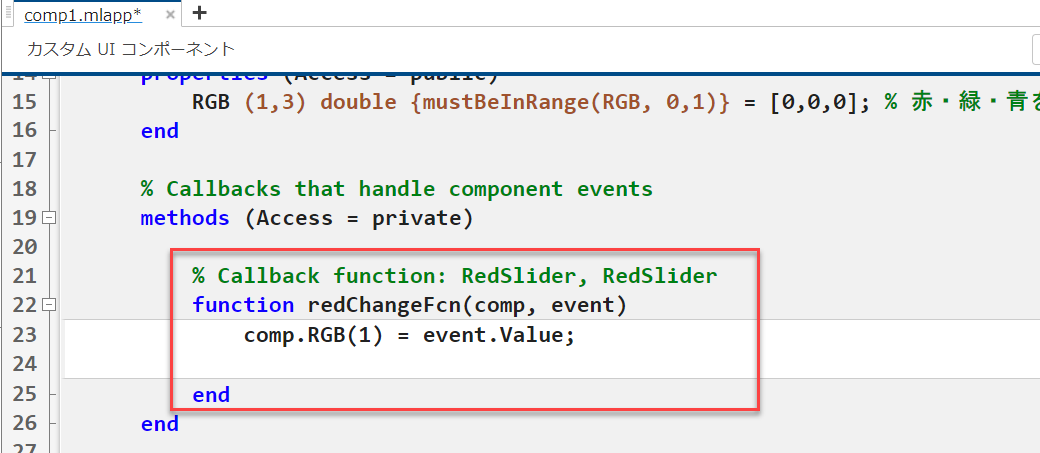
ここに自作の関数名を入力すると(この場合 redChangeFcn),その関数がメソッドとして作成されます.Red スライダーの場合は,スライダーの値を RGB プロパティの 1 番目の要素の値に設定します.

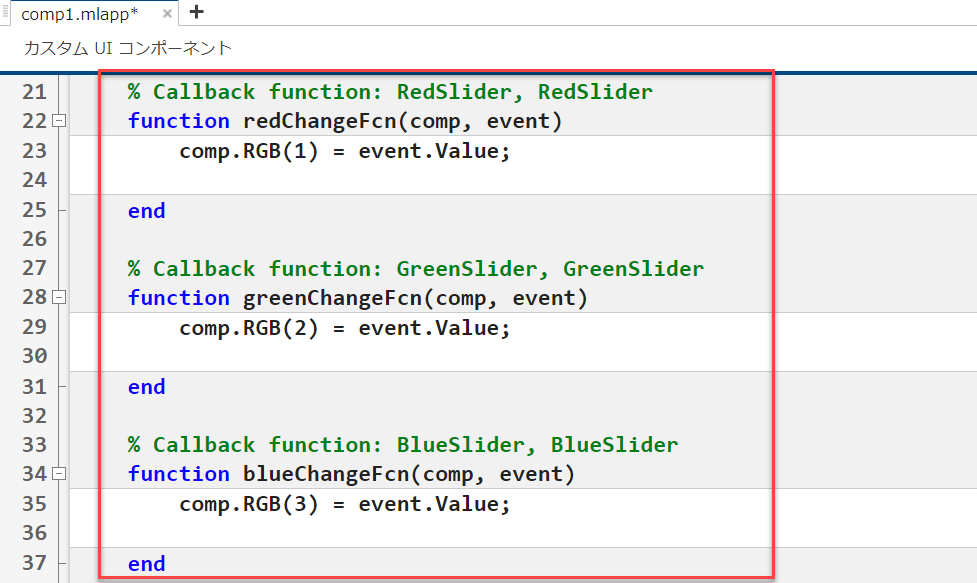
同じく Green と Blue スライダーにもコールバックを設定し,それぞれ RGB プロパティの 2 番目と 3 番目の値を更新します.

プロパティのアップデート
カスタム UI コンポーネントにはパブリック プロパティが変更されるたびに必ず実行される update メソッドが実装されています.ここでは,RGB プロパティが変更されたときにランプ コンポーネントの色を変更するようにします.

カスタム コンポーネントのテスト
大分でき上ってきました.一度動きを確認してみたいと思います.ツールストリップから実行することによってコンポーネントの振る舞いを簡単に試すことができます.

こんな感じです.期待通り動いているようです.

カスタム コールバック(イベント)
これだけでも十分機能はしますが,UI コンポーネントの用途の一つはユーザーがこれを操作することによって他のアクションを起こす事です.そのために,このカスタム コンポーネント自体にカスタム コールバックを設定します.つまり,スライダーで値を変更することによって,別のアクションを引き起こす仕組みを作ってあげます.
カスタム コールバックを作成するためにはイベントを作成します.イベントとはある出来事を定義するものです.それを定義することによって,そのイベントが起きるとそれに対して反応することができます.その “反応” がコールバックとなります.
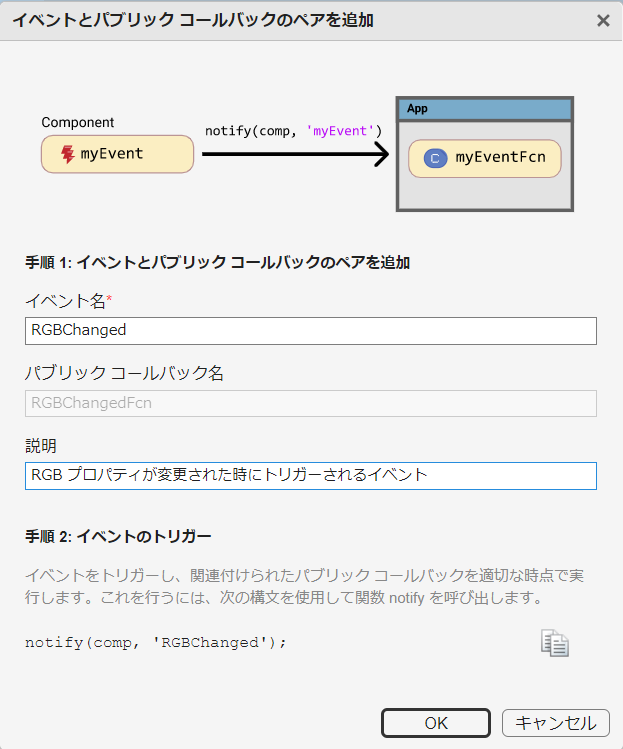
まず,イベントとコールバックのペアからプラスのボタンをクリックします.

ここではイベントを RGBChanged と呼びます.つまり,「RGBの値が変更した」というイベントです.

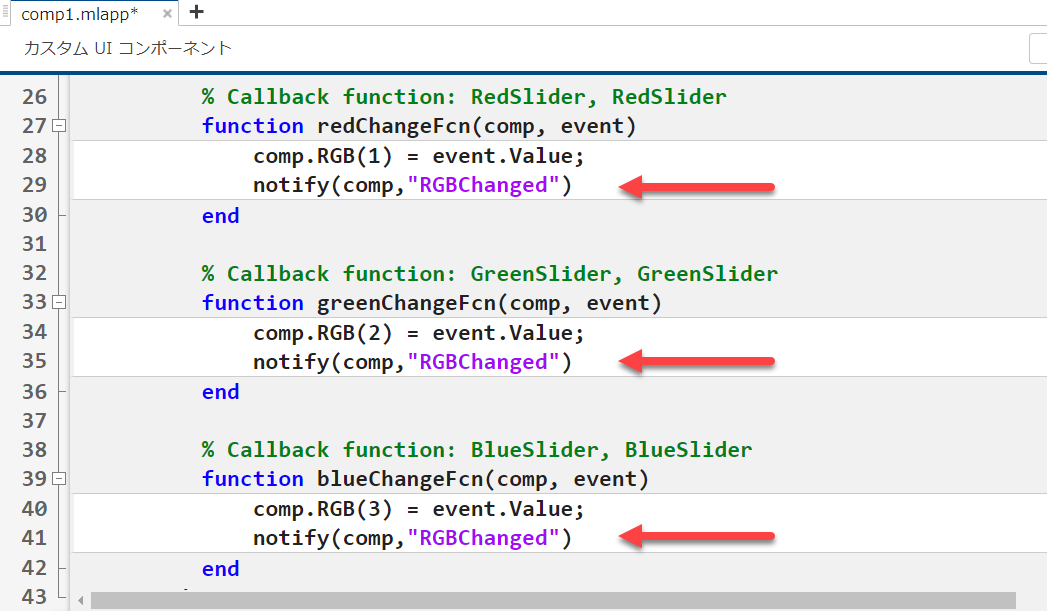
これでイベントが定義されたので,実際に「RGBの値が変更した」ときにこのイベントが呼ばれる(トリガーされる)ように notify します.ここでは,スライダーに紐づいているコールバックで RGB プロパティが変更されているので,そのメソッドに notify コードを追加します.

カスタム コンポーネントのメタデータ
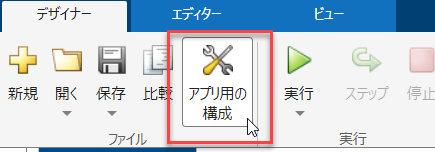
これで完成となります.最後に,このコンポーネントが App Designer のコンポーネント ライブラリに表示され他のアプリでも使えるように設定します.ツールストリップの「アプリ用の構成」から簡単にできます.

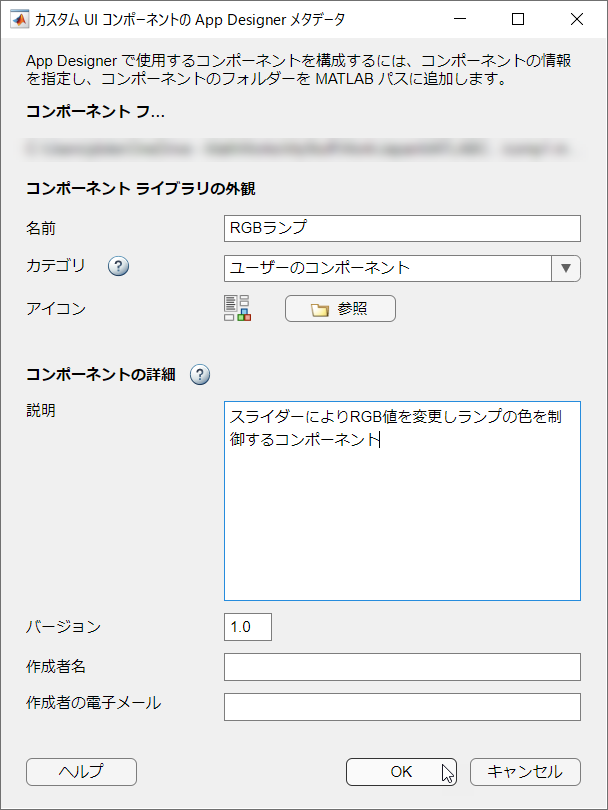
コンポーネントの説明やアイコンを設定することができます.

カスタム コンポーネントの再利用
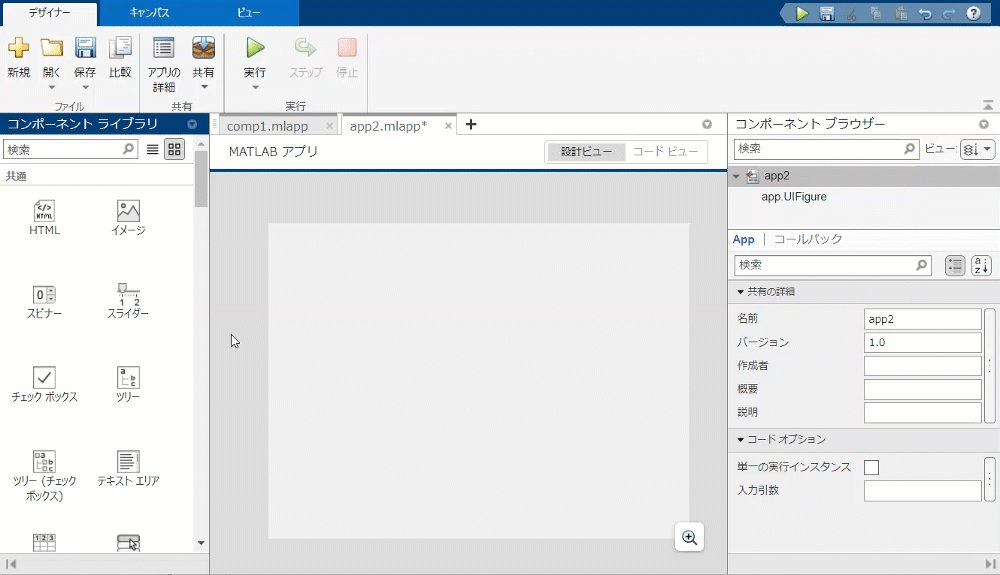
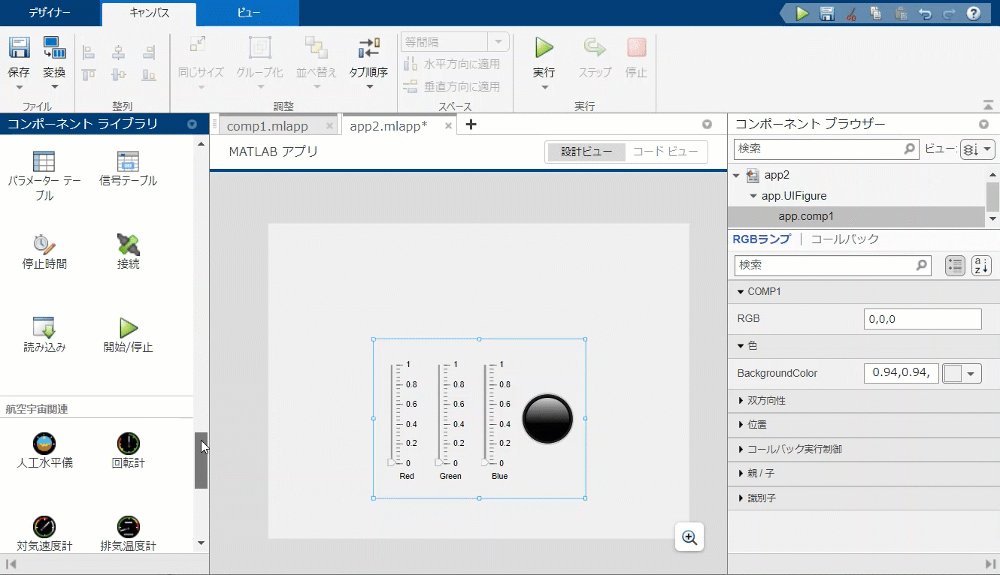
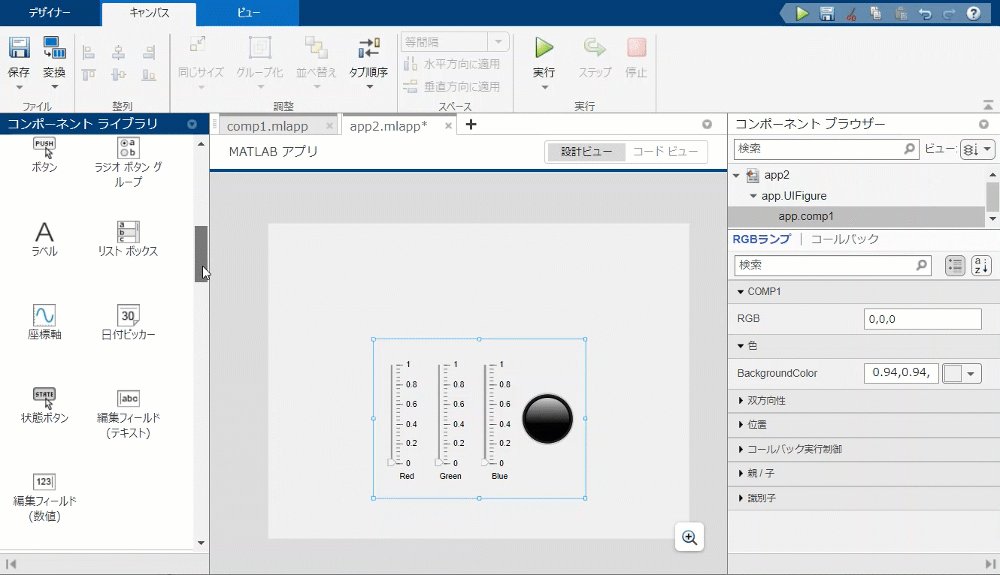
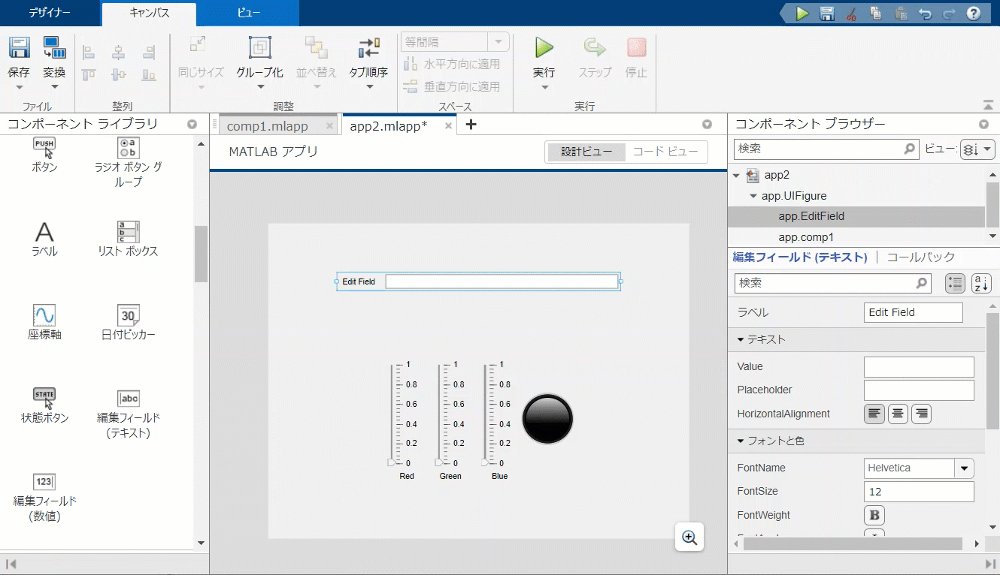
では,アプリで試してみましょう.今回は作成したコンポーネントと,その RGB の値を編集フィールドに表示させるアプリを作成します.
まず,コンポーネントを追加します.

カスタム コールバック RGBChangedFcn を設定します.

自作コールバック colorChangedFcn を作成し,コンポーネント(comp1)の RGB プロパティの値をテキストとして編集フィールドに表示させます.

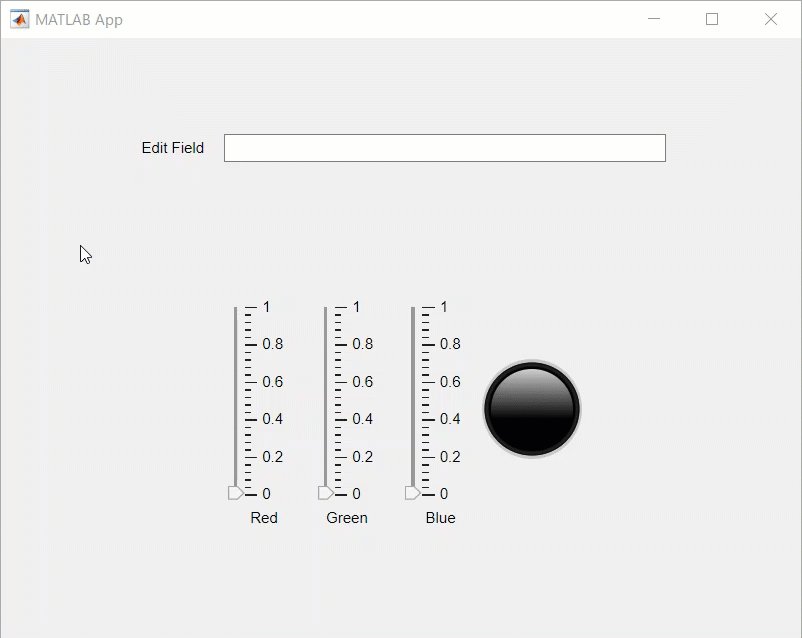
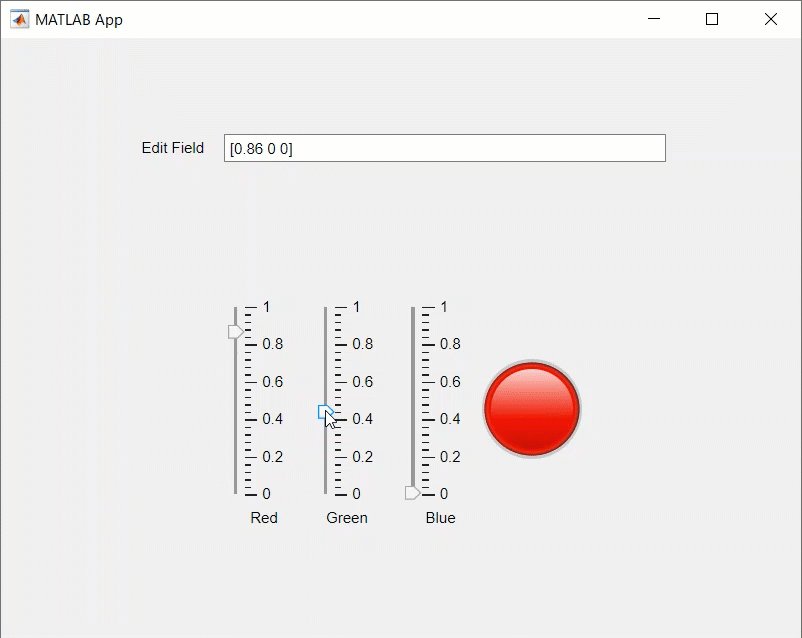
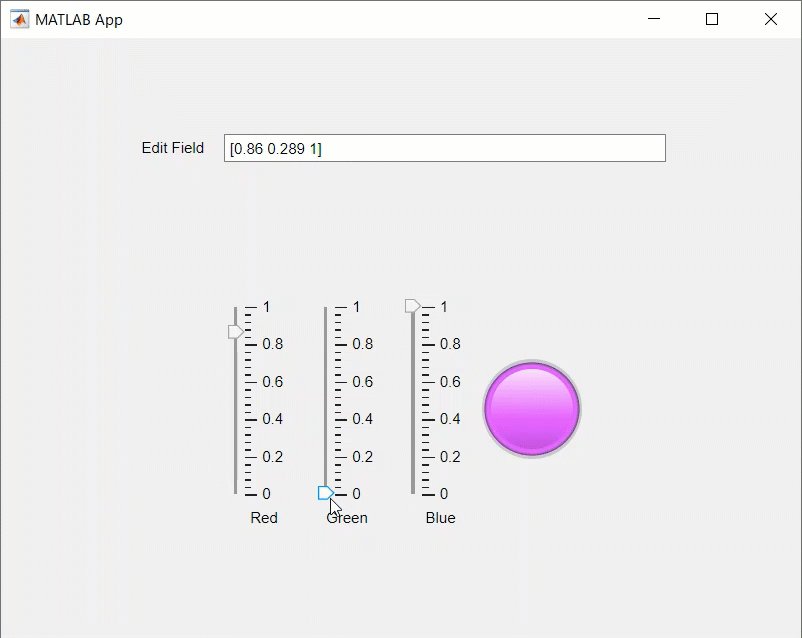
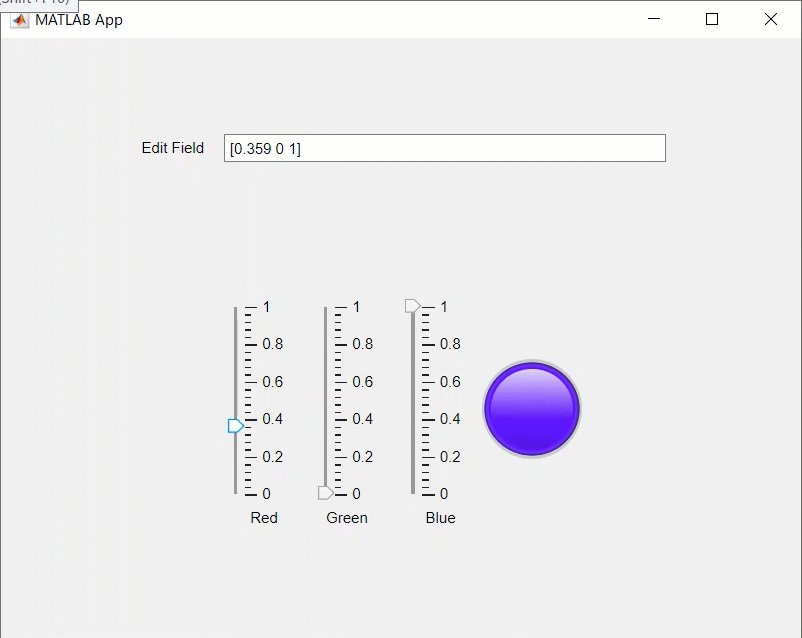
では,完成版を見てみましょう.

おわりに
いかがでしたでしょうか.2 年ほど前からコードを書くことによってこのようなカスタム UI コンポーネントを作成することができたのですが,オブジェクト指向プログラミングにある程度精通していないと厳しい部分もありました.今回は App Designer から作成できるようになったため,ハードルが大幅に下がったことになります.アプリを作成している方は是非お試しください.
皆さんのお気に入り R2022a 新機能は何ですか?是非コメント欄で聞かせてください.
- Category:
- App Designer,
- Community,
- 機能と使い方



Comments
To leave a comment, please click here to sign in to your MathWorks Account or create a new one.