Add ThingSpeak Data Widgets to iOS Using Scriptable
Starting with iOS 14, Apple introduced widgets for the iPhone and iPad. Widgets elevate information to the top of your device and offer information at a glance. They help you customize your device in new ways. Wouldn’t it be awesome to have a ThingSpeak widget on your iPhone? Thanks to a new app called Scriptable you can put ThingSpeak data widgets on your iOS devices.

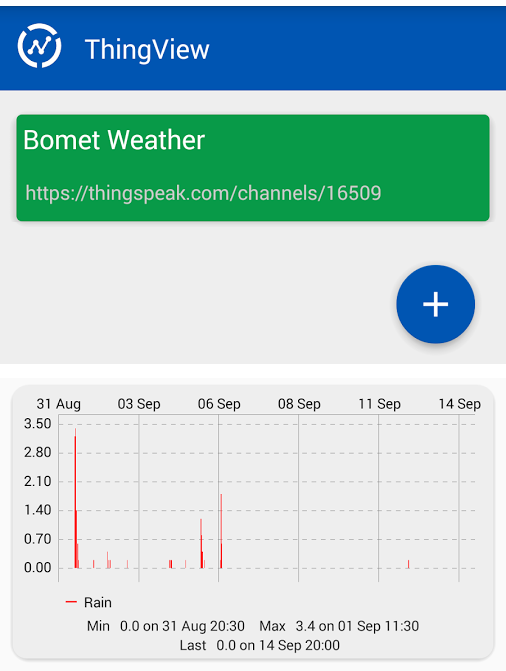
Scriptable allows you to write your own widgets using JavaScript and run the scripts on your iOS device. Anil Patro shared a starter template to create a ThingSpeak Graph widget using JavaScript on GitHub. You can use Anil’s code and modify it for your ThingSpeak channel and style.
Here are some steps to help you put a ThingSpeak widget on your iOS device:
- Install Scriptable
- Get the starter code on your device using iCloud sharing and edit on your desktop
- Add a new widget to your Home Screen
- From the Home Screen, touch and hold a widget or an empty area until the apps jiggle.
- Tap the Add button
 in the upper-left corner.
in the upper-left corner. - Select a widget, choose from three widget sizes, then tap Add Widget.
- Select the Scriptable app
- Customize the widget:
- Hold down on the widget and select Edit Widget.
- Enter a new parameter for your channel: CHANNEL_ID | FIELD_ID | results=X

iOS widgets refresh rate is controlled by the device. The widgets will update themselves on some schedule and eventually synchronize with recent ThingSpeak channel data.
Enjoy making custom widgets for iPhone and iPad thanks to Scriptable and Anil’s work. Anil also posted some widget code for CheerLights.








评论
要发表评论,请点击 此处 登录到您的 MathWorks 帐户或创建一个新帐户。