The Curling Game… Version 2022
For the 2022 Winter Olympic Games, I am excited to share a new version of the Simulink Curling Simulator! This is now the third Winter Olympics that our curling game is participating in, making it something of a Simulink tradition. For those not familiar with this app, you can see how it evolved over the years in these posts:
- The Simulink Curling Simulator… we did it!: Original version released for the 2014 Winter Olympics
- The Simulink Curling Simulator… Version 2018: For the 2018 Winter Olympics, the Simulink model was updated to leverage Simulink States inside Stateflow
- Curling Game Update: App Designer and Stateflow: In 2019, we converted the app from GUIDE to App Designer, and implemented the app logic using Stateflow chart executed in MATLAB
For the 2022 Winter Olympics, we upgraded the app to make it compatible with Simulink Compiler so it can be deployed as a standalone executable or as a Web App that can run in a web browser.
Disclaimer: I really wanted to include a link in this blog post to a publicly available web app for all of you to try the game in your web browser, as we did last year for the Exponential virus spread simulator, but I ran into a technical issue. We are still investigating that; I will update the post once the web app is available.
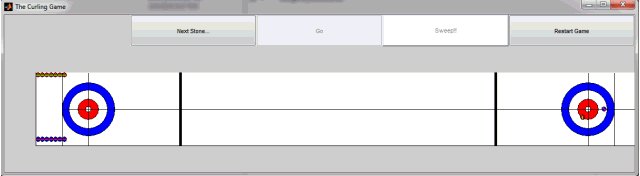
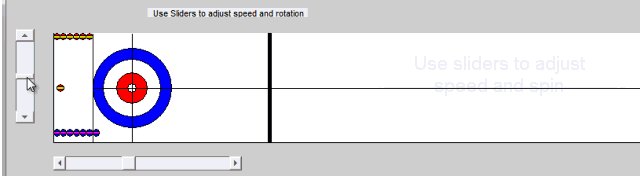
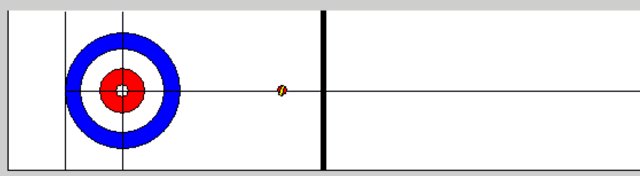
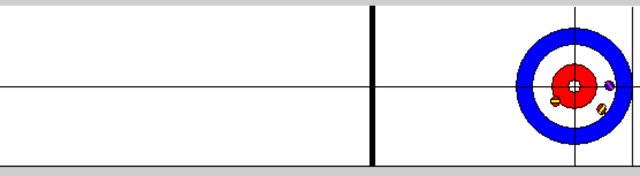
Here is an animation with annotations to help you getting started with your first game:

Acknowledgements
Before going into the details of the curling app version 2022, I want to acknowledge several colleagues who worked on these updates. As I mentioned above, this curling simulator has a relatively long history, and MathWorkers like trying out new features with it.
A group of consultants from MathWorks Consulting Services did the initial overhaul as part of a day-long activity experimenting with new features: Karthiga Mahalingam, Michael Boyle, Robyn Jackey, Ying Liu, and Sarah Dagen. I would also like to thank my Advanced Support colleague Corey Lagunowich for helping with further updates showcased here. Thanks for keeping the legendary curling simulator alive and fresh!

Karthiga, Michael, Robyn, Ying, Sarah, and Corey
Linking App Designer, Stateflow for MATLAB and Simulink
One of the important things to realize with the curling app is that the app graphical elements are defined in App Designer, but most of the app logic is defined in a Stateflow chart executed as a MATLAB object. I like this way of doing things because the Stateflow language is very convenient to express the kind of logic needed for the app.
If you look at the startupFcn callback of the app, the first thing it does is instantiate the Stateflow chart and pass to it a handle to the app itself. This is the key for the bi-directional linking between the app and the chart.

In one direction, in the app callbacks, this allows me to trigger events defined in the Stateflow chart. In the other direction, the Stateflow chart can access and control widgets in the app:

Simulink Compiler
This version of the curling app is the second app I try deploying as a Web App using Simulink Compiler. The last time was in 2020, with the Virus Spread Simulator. At this time, in R2020a, I could only call the sim command and animate the results once the simulation was completed.
Since R2020b, Simulink Compiler introduced new functions to set callbacks to get data in and out of the simulation while it is running:
- simulink.compiler.setExternalInputsFcn
- simulink.compiler.setExternalOutputsFcn
- simulink.compiler.setPostStepFcn
Here is what the code creating the Simulink.SimulationInput object passed to the sim command looks like:

In a way similar to how we linked the app and the Stateflow chart, a handle to the app is passed to the callbacks. That way, the callbacks can access and control the app widgets. For example, here is the chain of events for the InputFcn callback:
- The user clicks the Sweep button in the app
- The sweep button callback triggers the sweep event in the Staflow chart
- The sweep event changes the value of the "sweepVal" property defined in the Stateflow chart
- When the simulation triggers the inputFcn callback, it reads the value of app.curl.sweepVal
- The Inport block sweepInput outputs the value of app.curl.sweepVal read in the inputFcn callback.

I am not going the describe the details here, but a similar process happens for the OutputFcn callback. For a simpler example leveraging those callbacks, I recommend looking at this: Deploy Mass Spring Damper App with LiveIO
3D Visualization
Another enhancement you probably noticed compared to the previous version is the addition of a 3D visualization.

Added by colleagues from MathWorks Consulting Services, this 3D view has been implemented using a matlab.graphics.chartcontainer.ChartContainer, a relatively new feature introduced in R2019b. Subclassing this base class allows you to leverage useful methods and properties. In our case, the update method get triggered when the OutputFcn callback receives new data.
Now it's your turn
Play the Curling Game Web App in your web browser, or download the project from MATLAB Central to view the details. What do you think is the most interesting feature of this new version of the Curling Simulator? How could you leverage that in your own work?









コメント
コメントを残すには、ここ をクリックして MathWorks アカウントにサインインするか新しい MathWorks アカウントを作成します。