For the 2022 Winter Olympic Games, I am excited to share a new version of the Simulink Curling Simulator! This is now the third Winter Olympics that our curling game is participating in, making it something of a Simulink tradition. For those not familiar with this app, you can see how it evolved over the years in these posts: For the 2022 Winter Olympics, we upgraded the app to make it compatible with Simulink Compiler so it can be deployed as a standalone executable or as a Web App that can run in a web browser. Disclaimer: I really wanted to include a link in this blog post to a publicly available web app for all of you to try the game in your web browser, as we did last year for the Exponential virus spread simulator, but I ran into a technical issue. We are still investigating that; I will update the post once the web app is available.
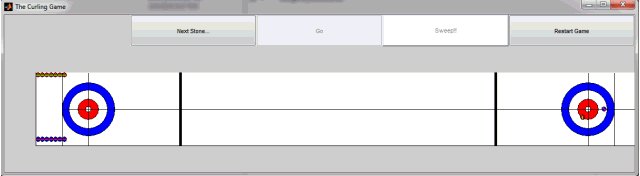
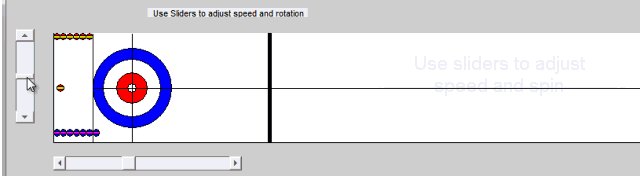
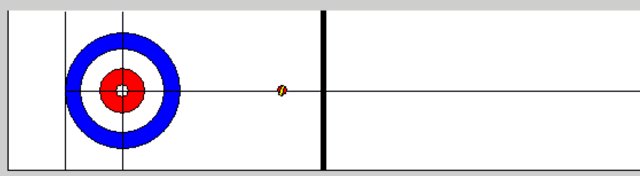
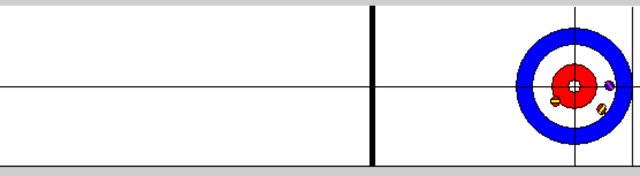
Here is an animation with annotations to help you getting started with your first game:
Acknowledgements
Before going into the details of the curling app version 2022, I want to acknowledge several colleagues who worked on these updates. As I mentioned above, this curling simulator has a relatively long history, and MathWorkers like trying out new features with it.
Karthiga, Michael, Robyn, Ying, Sarah, and Corey
Linking App Designer, Stateflow for MATLAB and Simulink
One of the important things to realize with the curling app is that the app graphical elements are defined in App Designer, but most of the app logic is defined in a Stateflow chart executed as a MATLAB object. I like this way of doing things because the Stateflow language is very convenient to express the kind of logic needed for the app. If you look at the startupFcn callback of the app, the first thing it does is instantiate the Stateflow chart and pass to it a handle to the app itself. This is the key for the bi-directional linking between the app and the chart.
In one direction, in the app callbacks, this allows me to trigger events defined in the Stateflow chart. In the other direction, the Stateflow chart can access and control widgets in the app:
Simulink Compiler
This version of the curling app is the second app I try deploying as a Web App using Simulink Compiler. The last time was in 2020, with the Virus Spread Simulator. At this time, in R2020a, I could only call the sim command and animate the results once the simulation was completed. Since R2020b, Simulink Compiler introduced new functions to set callbacks to get data in and out of the simulation while it is running:
Here is what the code creating the Simulink.SimulationInput object passed to the sim command looks like:
In a way similar to how we linked the app and the Stateflow chart, a handle to the app is passed to the callbacks. That way, the callbacks can access and control the app widgets. For example, here is the chain of events for the InputFcn callback:
- The user clicks the Sweep button in the app
- The sweep button callback triggers the sweep event in the Staflow chart
- The sweep event changes the value of the "sweepVal" property defined in the Stateflow chart
- When the simulation triggers the inputFcn callback, it reads the value of app.curl.sweepVal
- The Inport block sweepInput outputs the value of app.curl.sweepVal read in the inputFcn callback.
I am not going the describe the details here, but a similar process happens for the OutputFcn callback. For a simpler example leveraging those callbacks, I recommend looking at this: Deploy Mass Spring Damper App with LiveIO
3D Visualization
Another enhancement you probably noticed compared to the previous version is the addition of a 3D visualization.
Now it's your turn
Play the Curling Game Web App in your web browser, or download the project from
MATLAB Central to view the details. What do you think is the most interesting feature of this new version of the Curling Simulator? How could you leverage that in your own work?






 Cleve’s Corner: Cleve Moler on Mathematics and Computing
Cleve’s Corner: Cleve Moler on Mathematics and Computing The MATLAB Blog
The MATLAB Blog Guy on Simulink
Guy on Simulink MATLAB Community
MATLAB Community Artificial Intelligence
Artificial Intelligence Developer Zone
Developer Zone Stuart’s MATLAB Videos
Stuart’s MATLAB Videos Behind the Headlines
Behind the Headlines File Exchange Pick of the Week
File Exchange Pick of the Week Hans on IoT
Hans on IoT Student Lounge
Student Lounge MATLAB ユーザーコミュニティー
MATLAB ユーザーコミュニティー Startups, Accelerators, & Entrepreneurs
Startups, Accelerators, & Entrepreneurs Autonomous Systems
Autonomous Systems Quantitative Finance
Quantitative Finance MATLAB Graphics and App Building
MATLAB Graphics and App Building








コメント
コメントを残すには、ここ をクリックして MathWorks アカウントにサインインするか新しい MathWorks アカウントを作成します。